Unit 67: 3D Animation
Task 2
Task 2
 Some scenes are made in Maya and some scenes are made in UE4. The reason behind why I have decided to mix the two together is due to the fact that the scenes which are created in UE4 are also part of my levels whereas the scenes in Maya are scenes which are just created for the animation. The forest scene required some assets which I didn't have time to create such as the trees and the rocks. The trees and rocks are not mine, nor are the images in the background, however I created blocks for the images to be displayed on in the back. Another asset I have used is the flooring, it has slight dips in and the texture is not mine. What is mine in the forest scene is the character, the rigging and the animation. The characters clothes were changed using the UV editor as I originally had a different outfit prepared for the game, whereas I needed something different for the animation to show that it is from the characters past and not the present. Both of the human models textures are both made by me using Photoshop and the UV editor. Using planar and placing the planar in the middle of the model made it super easy for me to texture them as I knew whatever I designed for the left side of the body would also be on the right side of the body. For the face this was extremely fortunate.
Some scenes are made in Maya and some scenes are made in UE4. The reason behind why I have decided to mix the two together is due to the fact that the scenes which are created in UE4 are also part of my levels whereas the scenes in Maya are scenes which are just created for the animation. The forest scene required some assets which I didn't have time to create such as the trees and the rocks. The trees and rocks are not mine, nor are the images in the background, however I created blocks for the images to be displayed on in the back. Another asset I have used is the flooring, it has slight dips in and the texture is not mine. What is mine in the forest scene is the character, the rigging and the animation. The characters clothes were changed using the UV editor as I originally had a different outfit prepared for the game, whereas I needed something different for the animation to show that it is from the characters past and not the present. Both of the human models textures are both made by me using Photoshop and the UV editor. Using planar and placing the planar in the middle of the model made it super easy for me to texture them as I knew whatever I designed for the left side of the body would also be on the right side of the body. For the face this was extremely fortunate.The rigged animation was also purposefully made for the forest scene and it took a while to get it to look like she was running. I also moved the trees and rocks in the background across the screen as its own animation to make it look like she was running through the forest and not just on the spot. The camera work for this scene in particular was quite simple, I just needed it to focus on the character instead of anything else and considering the character was technically running on the spot, adding a dynamic shot here and there added some perspective to it all. When it came to the end of the scene I wanted to emphasise what just happened so zooming out slowly only focusing on the character gives the viewer a bit more time to process on what has happened and now what might happen next.
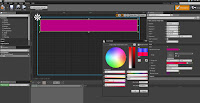
The camera only had a few key frames in whereas when it came to animating the character model, she has quite a few key frames saved. The reason behind this is because of she needed more to create a complex animation whereas the camera only needed to move once or twice and that's it. I also needed to change the placement of a few key frames because it seemed to feel out of sync with the other animation that was playing through in the background.
Dragging just s few key frames apart and slowing particular parts down really does make a difference. Using the render view really gave me a good insight on what that particular scene would like when its finished. For the scene I have for the clown lady and spotlight, it looks super effective with the black background and white spotlight pointing down. On the other hand, when it came to viewing the forest scene in the render view, it didn't quite turn out to what I wanted it to be. However, changing a few of the settings like using Maya Hardware and Raw/sRGB gamma helped see a better render view of the scene over the original.
 There are only a few animation techniques used within this animation such as arcing, slow in and slow out, anticipation and exaggeration; The slow in and slow out technique is used a lot with the virtual camera animations , Zooming in slowly on the focus point and zooming out really adds dramatic effect, Anticipation is used when you see the clown lady bent backwards and she is walking towards you slowly and you can't see her but because the camera is moving towards her, we know that something is about to happen, Arcing is used when it comes to the main character falling over and running and for exaggeration, the clown lady back is bent really far back which exaggerates how far back she can really go.
There are only a few animation techniques used within this animation such as arcing, slow in and slow out, anticipation and exaggeration; The slow in and slow out technique is used a lot with the virtual camera animations , Zooming in slowly on the focus point and zooming out really adds dramatic effect, Anticipation is used when you see the clown lady bent backwards and she is walking towards you slowly and you can't see her but because the camera is moving towards her, we know that something is about to happen, Arcing is used when it comes to the main character falling over and running and for exaggeration, the clown lady back is bent really far back which exaggerates how far back she can really go.
Overall, I feel as if this animation is lacking in the quality of animation due to animating running for the first time. Although how the environments turned out in Maya, I don't think it turned out too bad. I thought it would be quite difficult to create a forest with only a few assets. Furthermore, I thought it would be quite to rig the models in the first place. When it came to actually designing the scenes, I am quite pleased how they all turned out, in Maya and in UE4. Creating the animation wasn't too bad but making the animation look realistic or to look like she was running was quite difficult. I had the basic movements done, such as; opposite arm to the leg that goes out and adding head movement.On the other hand, just getting it to look realistic took while and I still believe it doesn't look as good as I wished for it to be. Furthermore, the render turn out was also not what I was expecting.