Pixel:
“A pixel is a point sample. It exists only at a point. For a
color picture, a pixel might actually contain three samples, one for each
primary color contributing to the picture at the sampling point.” This is a
quote from an article written by Alvy Ray Smith in 1995. It explains that
pixels are not square in which most believe they are.
Picture
Resolution
Resolution refers to how many pixels are in the image. When
looking at a pictures resolution, the pixels are separated into two dimensions,
the width and the height. The higher the amount of pixels the better image quality
you will have. Mega pixels are the width and the height of the image multiplied
together, so for example, the image can either be a 2048x1536 image or a 3.1
mega pixel image.
Image
Resolution
 The resolution of the image is the quality of the image. The
higher the resolution the better image quality you will have. A high quality
image will appear clear and more defined, whereas a lower image resolution
picture will appear less defined and blurred. Resizing the image after cropping
it will affect the quality of your image too. Image resolution and picture
resolution are two very similar aspects. This image displays what a lower resolution image looks like compared to the higher resolution image.
The resolution of the image is the quality of the image. The
higher the resolution the better image quality you will have. A high quality
image will appear clear and more defined, whereas a lower image resolution
picture will appear less defined and blurred. Resizing the image after cropping
it will affect the quality of your image too. Image resolution and picture
resolution are two very similar aspects. This image displays what a lower resolution image looks like compared to the higher resolution image.
Intensity
The pixels appearance is determined by the intensity of the
three colours, red, green and blue. When all three of the colour beams are set
to high the colour goes white and when the three colour beams are at its lowest
it will change to black. The higher the intensity of the pixels the better the
image resolution. “This is also
sometimes called the bit depth, because
the precision of color depth is specified in bits. The more bits that are used
per pixel, the finer the color detail of the image. However, increased color
depths also require significantly more memory for storage of the image,”
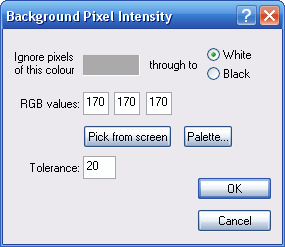
The print screen image shows that you can change the RGB values in which means changing the intensity of the 3 colour beams in pixels.
Picture element
Picture element is the smallest part of an image. Picture elements in which are counted on a printed image has increased. Ink dots from a printer have become smaller. The smaller dots have made it harder for us to see the separation of each dot therefor creating a much smoother image and a high quality image.
http://www.wisegeek.com/what-is-a-picture-element.htm
“The smallest resolvable rectangular area of an image, either on a screen or stored in memory. Each pixel in a monochrome image has its own brightness, from 0 for black to the maximum value (e.g. 255 for an eightbit pixel) for white. In a colour image, each pixel has its own brightness and colour, usually represented as a triple of red, green and blue intensities (see RGB )”.
Types of Digital Graphics
Raster Images
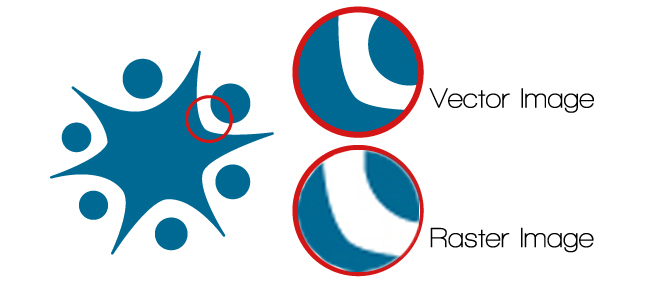
Raster images
are very dependent on resolution. They are made up of a set grid of dots and
all the pixels in the raster image have assigned values. Photoshop and GIMP is the
most common software in which is used to create raster images. When you reduce
the size of a raster image or increase the size of a raster image you are
shrinking or stretching the pixels in which make the image possibly blurry and
pixelated. Raster files are bigger than vector files. Raster file types usually
are; BMP, JPEG, GIF and TIF.
Vector Images
When vector
images are stretched they still retain the good quality it had before it had
been resized. The shapes involved in the vector image stay smooth from the
start of the shape and to the end point which is why the image stays smooth
when resized. Vector images are good for anything in which needs printing. For
example, Logo designs, posters, drawings etc. Vector images are made up of shapes
such as lines and curves. Vector files are smaller than raster files. Typical vector image file types are .ai, .pdf,
.eps and .svg.
File Extensions
 A file
extension is what type of file the file is and it is displayed at the end of
the file name. There are many different types of file extensions. The file extension
is separated from the file name by a dot and then followed by 2/3/4 letters.
For example, .PDF, .JPEG, .AI etc. Showing the file extension at the end of the
file name in file explorer helps us identify what type of file it is before we
open it.
A file
extension is what type of file the file is and it is displayed at the end of
the file name. There are many different types of file extensions. The file extension
is separated from the file name by a dot and then followed by 2/3/4 letters.
For example, .PDF, .JPEG, .AI etc. Showing the file extension at the end of the
file name in file explorer helps us identify what type of file it is before we
open it.
Compression
Compression is reducing the
file size so that you have access to more memory than an uncompressed large
file. Lossy data compression is where information is discarded as it is “unnecessary”
and lossless data compression is when you compress a file without losing any
data/information at all. Lossless files lose no quality at all whereas lossy
files lose out on quality. JPEGs and MP3s use lossy compression.
Image capturing
There are
many different ways to capture an image. You can use cameras, phones, scanners,
print screens, tablets etc.


Optimising
To optimise
an image, it is rewriting something to improve “efficiency of retrieval or
processing.” Optimising graphics is very important as you need to consider what
the file sizes need to be, what type of file it needs to be and where you are
saving all of the graphics. You need to think about where you want your final
product to end up. Bit depth is the volume of a pixel, reducing the bit depth
of an image will reduce the size of the file however the image quality will
drop. Same with the resolution of the image, the smaller the resolution of the
image the smaller the file size will be and the larger the resolution the
larger the image. You need to consider which would be beneficial dependant on
the situation you are in. The dimensions of the image (the width and height)
are there so you make the image smaller or larger, making the image smaller and
the volume of pixels with be closer together and vice versa for the larger
images.
Storage of image assets

 It is
important to name your files accordingly. If you have quite a few images of
dogs but they are all different versions you may want to give them the file
name of “Dog V1” (v = version) and then “Dog V2”, “Dog V3” and so on. This will
make it a lot easier to find files in which you need and will benefit the
person who is going to use them or yourself.
It is
important to name your files accordingly. If you have quite a few images of
dogs but they are all different versions you may want to give them the file
name of “Dog V1” (v = version) and then “Dog V2”, “Dog V3” and so on. This will
make it a lot easier to find files in which you need and will benefit the
person who is going to use them or yourself. The file size is also something to consider as you may need a smaller file size for particular software. The file sizes are usually in bytes. For example KB, MG, GB and TB. You can save all of your images on hardware such as a hard drive, an external hard drive and a USB.