Object-Orientated Design:
Concept and Principles:
Simplified Understanding/Communication:
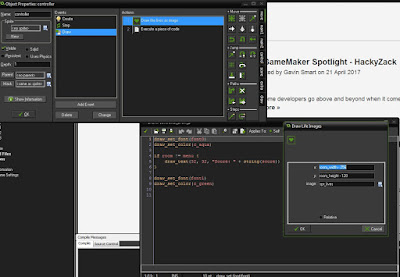
Simplified understanding is making the coding easier to read, especially going to back to it. What programmers usually do is leave a connotations underneath code so that is also easier for other programmers to understand what they were possibly aiming for/what they have achieved. Below is an example of some code which has connotations underneath so we as the reader and other programmers can understand what is happening here. "//" is the symbol which defines between what we read in English and the rest is C++.
Reusability:
This could apply to possibly models and code. But when it comes to coding, re-usability would also then fall under the inheritance tool if the engine has it. You could also reuse code in different objects if you need the same IF statement or FOR loop etc. When it comes to models, we can re-use them and change what they possibly look like. A good example for this would be the zombies from the CoD series. What happens is, within the waves, a certain amount of zombies would appear each wave. If they created a new model for each and every zombie that appeared, it would take up a lot of time and it would then also be a waste of time because a lot of the time they die to quickly for the players to actually intake what they look like and so on. To conclude, re using models saves developers and designers a lot of time. Making a few alterations does as variety when it comes to it, if every model was the same then it wouldn't be as interesting and fun visually.

You can see from the image above that the zombies are re-used over and over, the two zombies to the right are the exact same design and the main zombie at the front and the far back to the left are also the same. This further justifies the re-use of models.
Maintenance/Efficiency:
Maintenance is going back over the code that you have already created for that object. Something may need to be tweaked or deleted entirely from the code so that the object works either more efficiently or better. Sometimes, the code that you have created for an object may just not work and you need to make quite a few adjustments. Linking back with the simplified understanding, you may need to make some changes so the code is easier to read and understand purely for yourself or for team members. You can change the code you have created so it is more efficient. Having large chunks of code may lead to having a few bugs, and bug hunting in a large chunk of code is not easy. Using states usually tone down how much code you have contained in one chunk and makes it easier for you to understand.
Collaboration/Sharing:
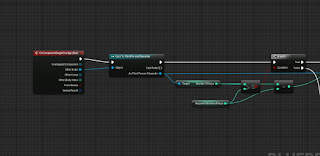
Collaboration could be considered under two terms. The first term is collaborating with your team you are working with. You will need to collaborate with your team to produce something good. If you don't collaborate, not much would be done. The other term of collaboration is getting your code to collaborate with the objects correctly. If they do not collaborate with one another then you would need to go and alter the code so that it does collaborate with the object. Here is an example that I have found.
- The Program tells the GameController "Move North"
- The GameController tells the Player to "leave heading north"
- The Player tells its current location to "move me north"
- The Room asks each of its exits "do you head north?". If the exit responds "Yes"...
- Tell the Exit "Move this player"
- The Exit tells the Player "You are now in this room" using its destination Room
The example above shows the back and forth trips that the code takes and shows how they would collaborate with one another. If there were problems with the collaboration between the two sources then it would not work as efficiently or even work at all.
When working in a team, sharing out assets and/or code is essential. Making sure that the code is easy to understand, you would be able to effectively share your code amongst others in your team. This is why simplified understand is a must when it comes to sharing. Furthermore, you must be using the same versions of engine so that the code definitely works.
Quality Assurance:
Quality assurance is paying attention to all of the stages of the process, models, codes etc, to a preferred quality. Every game has a certain standard that they must live up to, so quality assurance is checking up on all of the code and models, making sure they meet the desired requirements throughout the whole design process up until everything is complete.
Real-world Modelling:
Real world modelling is creating objects which resemble to something in the real world such as a chair, a table, a water bottle, a barrel, a door etc. However, when it comes to modelling objects to something in the real world, we then assume that we must code that object to work like how it would in the real world. So when it comes to a chair, you would want it to be able to be moved by simply walking into it, you would want it to react to bullets if you shoot it (leave a mark and move it) etc. Although, when it comes to game, you have the choice of whether you want it to follow the rules of how the real world objects would react.
Game Objects:
Sprites are 2D images which are usually pixel art of the character, objects, scenery etc. When it came to making a game in GameMaker, you would create sprites to create the design of your character/objects. If you wanted to animate your character or object you would have to create more sprites and then alter them slightly to make an effective animation that works really well. To make sure the animation works, you would code it so that it would flick through the image_index. You can also set a speed for this so you can decide on how quick or how slow the game flicks through the image_index.
Characters are the ones who you are most likely to get attached to within a game. Your player is a character, those who you interact with are characters and your enemies are also classed as characters (dependant on how important they are). Those who are given a name in the game are characters. Most characters have their own name, design, behaviour and animation. This will mean each main character would have their own coding. However, some of the code can be reused such as them colliding or being able to react to other objects. Some have used finite state machines to make sure the character isn't doing two things at once. For example, if you want a character to jump and then somewhere else in the code you can press another button to duck, you don't want them ducking and jumping at the same time. So the FSM only allows one state at a time.
Weapons are highly interact-able. A lot of weapons tend to have unique models, skins and some have very unique animations. A great game which has different weapon animations is Dark Souls 3. Dark souls 3 have a system which is called "Weapon Art". Weapon Art is a unique weapon animation/skill which is specifically for that weapon only. When the player uses two of the key buttons at the same time, and is above 0% stamina, they are able to perform this animation/attack. If the player attempted to use the weapon art with 0% stamina, it would not work fully. If the player triggers the weapon art with over 50% stamina then they would be able to fully use the weapon art attack however, it would take away a certain amount of percentage of stamina when it is used. The link below displays a weapon showcase of different weapons, what their move sets are and what weapon art they have.
https://www.youtube.com/watch?v=IqHDs-0EmUs
Rewards within games are usually given when the player has done a certain something. A great example of this would be Black Ops 2 Zombies. If you complete a certain challenge within that zombie match, you would hear a noise and a symbol would pop up above your perks in the bottom left, this indicates the player that they have a "reward" waiting for them because they just completed something. Using sounds and simple visuals is a great way to alert the player that they have done something correctly and in the zombies, this was very effective. The way this may work with code is that, if the player completes, let's say, "101 headshots", it would have a keep a counter of how many times the object bullet has destroyed a zombies head hitbox. Once 101 has been achieved, it would trigger an event in which will play: sound and display a sprite in the HUD.

Rewards can also be given in permanent achievements which will stay on the platform that you have played the game on. They basically reward the player for them achieving something which is either quite difficult or for just simply for playing for so many hours and so on. They make the player strive towards putting in many more hours into the game and makes the player feel more valued for how many hours they have already put into the game.
Instances:
Instances are made from objects and are given pre-defined variables (in GameMaker). They are virtually copies of objects that you can place in the room and you can choose where it is placed, change its variables, you can deactivate them, activate them etc. In my Shape Man game, I would de-activate the walls every so often so that more of the enemies can come out once they have spawned in.
Object Properties:
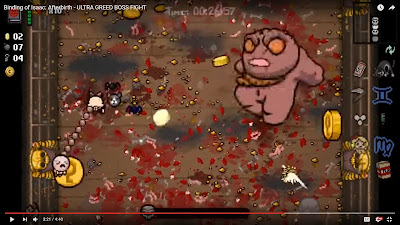
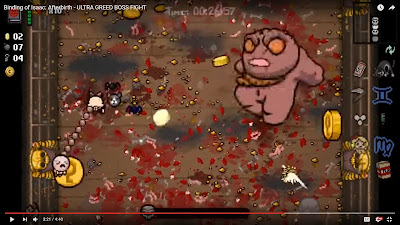
Object properties covers a large section of the design elements to the objects. This is the colour, size, movements, speed, sounds, health, lives etc. A good example of a few of these properties combined is a boss from the game "The Binding of Isaac: Afterbirth". "Greed" the boss from a Greed run is a great example of these object properties coming into play visually. The link below is a YouTube video that I have found which shows the boss eventually being defeated. You will notice as the fight goes on, the colour of the boss will slowly turn into a dark red colour, his movement becomes quicker and the movement of the boss is repetitive so the player can recognise what his next move is. What would happen here is, once the boss has dropped to 75% heath, his speed code is upped from 4 to possibly 5 and then when his health has dropped to 60% his speed would then raise to 6 and so on. As for the colour, it could possibly work in the same way. So when his health has reached a certain percentage then the sprite changes to a shade of red and gradually gets duller and duller.


https://www.youtube.com/watch?v=4vakcS4USJA
As you can see from the images above, the start of the boss battle the boss is grey and then when the boss is really injured, he gains a red tone to his body. Furthermore, in the video, you can see that his stomps change in pace the more injured he becomes.
Rooms and Scenery:
When it comes to making a room, you have a lot to consider; the size, what is placed in that room, the colour, the design etc. In GameMaker you can decide on the background colour, what instances are placed within the room, change the scale and change the speed of the room and more. When you have created a room, you can have multiple rooms and link them together with code. For example, if you have an instance which is called "Portal" then you can code that so once "player" has collided with "portal" then it goes to the next room, which would be whatever is after "Room0" or what you have named it. In Unreal Engine, you can create a landscape which is you can adjust the scale, section sizes, sections per component, number of components and overall resolution. Once this is created, you can then add some terrain to the flat landscape by using the sculpt tools. The scenery is placing objects to create a scene within the room/landscape. Animations and code can be assigned to the scenery. The scenery would be made up with either a bunch of different instances/objects or sculpting the landscape.
Bonuses and Power-ups:
Power ups and bonuses within games simply are there to make the game play a little easier and also to make the player feel more "powerful". When it comes to a power up, for it to work, there must be a timer in which it counts down from. For example, before I picked up a power-up i had 3 speed and have 50 health, once I collide with the power-up instance, I now have 5 speed and 100 health. From the point my values change, the counter will start to decrease, then once the counter reaches 0 it will change my stats back to the original stats which was 3 speed and 50 health. A good example of a power-up would be from the classic game of Pac-Man. In the video below, the player goes around and starts picking up little pellets, however when he eats one of the larger pellets in the corners, all of the enemies change to one colour and Pac-Man is able to eat them. Basically making Pac-Man invincible. He also receives bonus points from eating the enemies which adds on to his high score at the top of the screen. The score doubles each time he eats an enemy, first 200, then 400, then 800 and then finally 1600.

https://www.youtube.com/watch?v=-CbyAk3Sn9I
Actions and Events:
Create and Destroy:
The create and destroy system is fairly simple when thinking about it. A great example for the create and destroy events would be a shoot em' up game. When a player presses their trigger, it would activate an event which would "create" the bullet. The path can either go down one of the three routes. One route could be, if the bullet doesn't hit a player and hits an object then it would destroy. The second route could be, if the bullet hits the player/enemy, it would take away, lets say 10% health away, and then destroy itself. The last route could be if the bullet hits the player, it would take away 10% health AND if the player/enemy has 0% health after the previous 10% as been taken away then it would destroy itself and the other player/enemy.
Mouse and Keyboard:
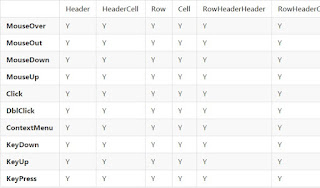
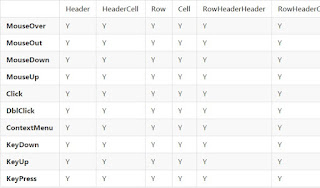
Mouse and Keyboard events are events which are then triggered by either using the mouse or the keyboard. With the mouse triggered events, this could include simply hovering the mouse over a certain object or note, clicking on a certain object or simple clicking, holding and dragging an item to activate an event. With the keyboard, this could be as simply as pressing one key or multiple keys to trigger an event. Below are a few of the code names for mouse and keys. In a game such as surgeon simulator, the movement of the mouse and the AWER and SPACE keys on the keyboard are important. When the mouse moves to left then the object_hand (example) moves to the left and its the same with whichever direction the mouse is moved in. The keys come into play once you want to grab hold of something, you need to hold down the AWER and SPACE keys. Well the keys actually control individual fingers which makes the game harder. So if the player just holds down W and E only two finger would change to the grabbing animation and for however long they are held down, it would stay in that state. The other fingers would not move due to no other buttons are being held down. The link below is a video which shows the controls of surgeon simulator and how it works.


https://www.youtube.com/watch?v=PBd5i52OvZ4
Timers:
Time events are events which are triggered and then a countdown starts or a timer. Time events can be used for all sorts, could be to simply countdown a bomb, to something which is more in the background scheme of things such as counting down a timer until another enemy spawns in or another player can spawn in. A great example of a time event (personally what I believe to be one of the best visual timer events) is from the game Crash Bandicoot Warped (3). Once you have completed that level, you can go back and see if you can beat that level within a certain time limit. To trigger the time events within this game is you hit the golden clock at the beginning of the level and then you race through the level as fast as you can. The best ranking relic is the platinum one and the lowest ranking relic is the blue one. These time events contribute to fully completing the game and interests the player into playing all of the levels in the game, over again. As soon as the character has touched the object_clock (for example) it has triggered the event of the timer where it counts up until the player has either lost all of his health or has reached the end of the level (this could be that the character model has triggered an invisible wall possible at the end of the level which then triggers for the timer to stop and display the time on the screen. Furthermore, if the player has reached the invisible wall or trigger in a time between 2:20 and 2:40 then the player is awarded with object_blue_relic (for example), if the player has reached the invisible wall or trigger in a time between 1:50 and 2:19 then the player is awarded with object_gold_relic and if the player has reached the invisible wall or trigger in a time lower than 1:49 then the player is awarded with object_platinum_relic.

More Key/Button events:
The next generation Tomb Raider's contain quicktime events which rushes the player to press a sequence of buttons or a button to get out of certain situations quickly. These quick time events are events which just get the player to react quickly within the game. On PC this could be a sequence of different keys and on the Xbox/PlayStation this could be flicking the analogue stick back and forth or pressing the correct button. The coding for this section must have alternate paths it could follow. When the event has started, a timer starts to count down, within the time limit the player has to press the correct button, if the player does not press the correct button, this will then trigger an event and end that event altogether until it restarts. If the player does press the correct button then it will follow the blueprint to another event where it starts another timer and displays another button for the player to press and so on. Once all the correct the buttons have been pressed the event is ended.


https://www.youtube.com/watch?v=U0xcwWFsSGY
Scoring:
A scoring system is a great way at making a game competitive, some of the most popular games to this day have a simple scoring system which makes it simple objective to complete. However, keeping score within games is quite varied and some games use the typical points system as in, if you score a goal that is 1 point to that team. In a game like CoD: Zombies, it contains a different way of keeping score. The score that is kept is how many points that you have collected by killing zombies, re boarding windows and reviving people. Throughout the game, the points can be spent to get better weapons and such so that it is easier to play when the waves become harder. The points are all kept in a table which you can see whenever you like in the game. What also is kept is how many head shots, revives and downs everyone has. All the points are for the individuals themselves too. Each head shot is equivalent to 1 score added onto your head shots counters, same with the downs and revives. However, when it comes to the main source of you points, killing a zombie can range with the amount of points given to you. You gain more points from a head shot/melee than from just shooting the body of the zombie and it dies. This design is quite a clever design due to the playing needing points to progress through the level. The way this possibly works within the code is that if the the object "bullet" has hit the chest region then the player is awarded with +50 points let's say. If the object "bullet" has hit the hitbox for "head" then the player is awarded with +100 points and so on.
Collisions/Walls:
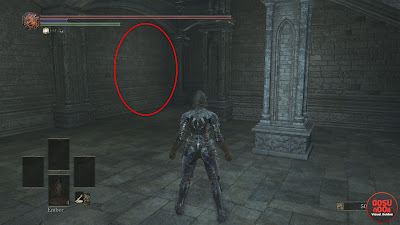
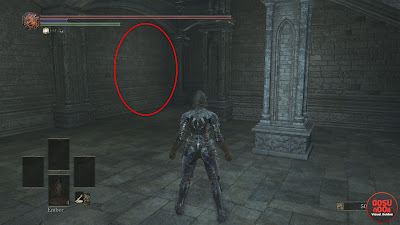
When a player interacts with objects in a game, they have different ways of being able to interact with them. A game which I personally have the most fun with colliding with objects in Dark Souls 3. The reason behind why I have chosen this game as an example for collision events is due to how many objects you can break with the player. Furthermore, another example for a collision event within Dark Souls 3 are the illusion walls in which the player must roll/hit. The link below shows the player within the Dark Souls 3 hitting all of the walls with his sword. Around 8:50 minutes in, you see the player rolling into the objects and breaking them to (this links back to the collision side of things with certain objects). The images below are just two images that display where two of the illusory walls are placed within the game. The way this must work within the coding is that, as soon as a player action has hit the object, it would trigger an event such as removing the instance or activating an animation which shows the object being broken (dependant on the object!). That is a simple way of looking at how the design of the code may look like.


https://www.youtube.com/watch?v=M7boShZeGiA
Other games may just contain simple collisions such as the playing being unable to walk through a wall, a rock, a table, a chair etc. When using the Unreal Engine, you are able to change the collision markings of an object, you could have complex ones or simple ones. Complex collisions are collision markings which try to line up perfectly with everything on your object. Below is an example of the collision for the model that I have made in maya and imported over to Unreal Engine.
Inheritance:
Inheritance is a great way to create variants of the same object. For example, a parent would contain the main source of code and child would carry over this code however you would add extras pieces of code to it. So, you could have a class and then sub classes. A game that I created used the inheritance tool on Game Maker. I created an object in which had the main source of code however I wanted to create more enemies but they all had something different about them. So all of the objects would fall down the screen, disappear when the bullet had interacted with it (hit it) and would destroy itself if it reached the bottom of the screen. However what made them different was what they would do, so some of the enemies would have a glow around them and some would shoot back whereas others just fell. A game which has a similar concept to this is CoD: zombies. A few of the zombies *when got the perk Vulture Aid* would have a green glow around them however they still behaved like the others zombies. What this green mist would do is just cover you in a smell if you sit in it and would allow the zombies to ignore you. Below is a video link and an image, around 2:10 mins, the video displays what I have discussed above in practise.

https://www.youtube.com/watch?v=-dlewG2s1zk

 The final level was an idea that was influenced from the animation that I had made. The first scene of the animation was the main character seen running through a forest to get away from something. I thought about making the forest scene into a level. This is the design for the final level. I did not plan this level, it was added in at the end, potentially as a filler and just a nice way to end the game. The objects move so the player can have some enjoyment when it comes to standing on them or just messing around with them.
The final level was an idea that was influenced from the animation that I had made. The first scene of the animation was the main character seen running through a forest to get away from something. I thought about making the forest scene into a level. This is the design for the final level. I did not plan this level, it was added in at the end, potentially as a filler and just a nice way to end the game. The objects move so the player can have some enjoyment when it comes to standing on them or just messing around with them.

 The final level was an idea that was influenced from the animation that I had made. The first scene of the animation was the main character seen running through a forest to get away from something. I thought about making the forest scene into a level. This is the design for the final level. I did not plan this level, it was added in at the end, potentially as a filler and just a nice way to end the game. The objects move so the player can have some enjoyment when it comes to standing on them or just messing around with them.
The final level was an idea that was influenced from the animation that I had made. The first scene of the animation was the main character seen running through a forest to get away from something. I thought about making the forest scene into a level. This is the design for the final level. I did not plan this level, it was added in at the end, potentially as a filler and just a nice way to end the game. The objects move so the player can have some enjoyment when it comes to standing on them or just messing around with them.